Verkaufsstarke Farbpalette für Webdesign erstellen: Das 1×1 der Farben
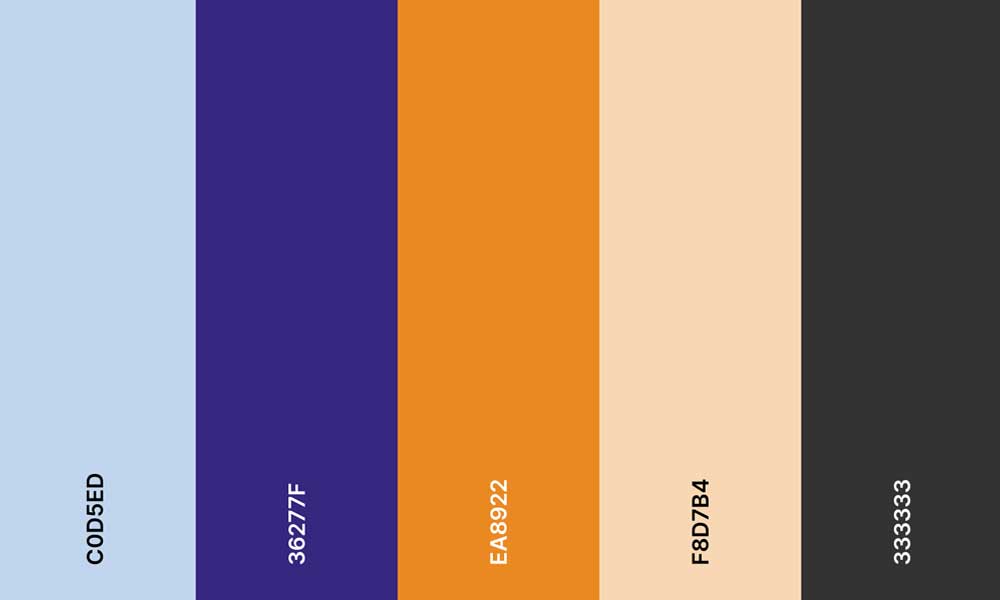
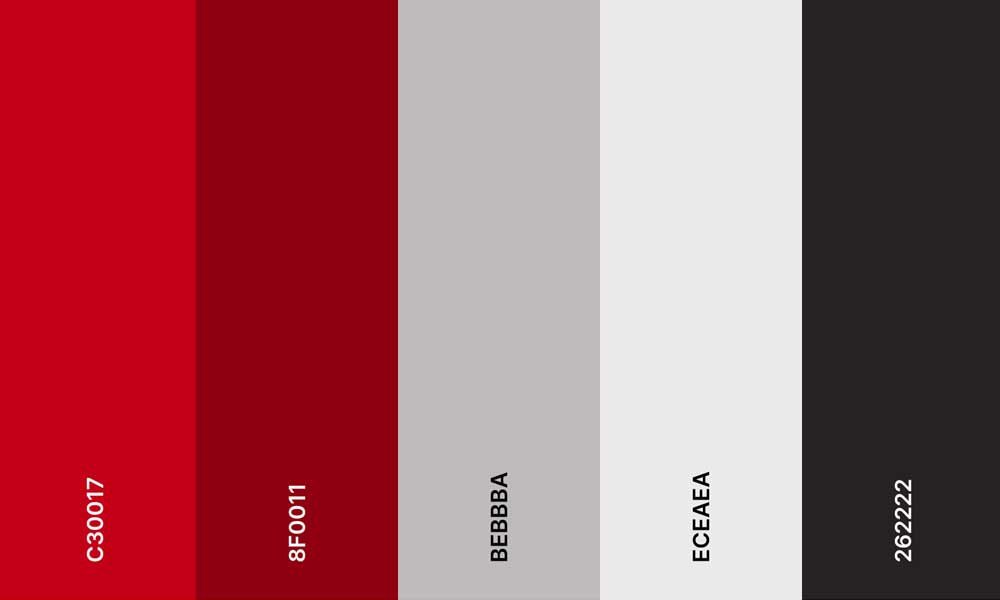
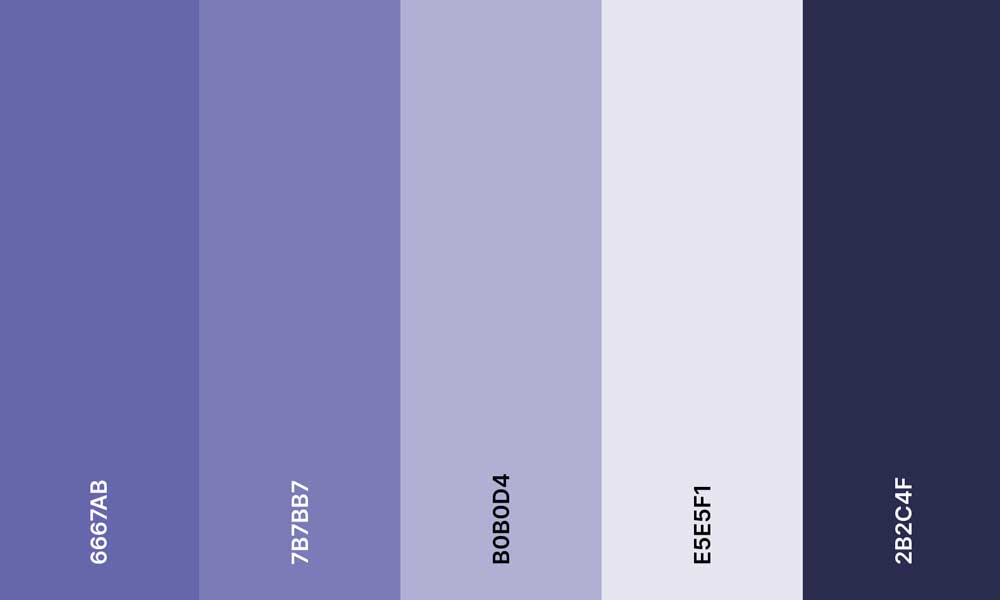
Erstelle eine verkaufsstarke Farbpalette für dein Webdesign. Die Farbe ist das erste, was auf deiner Website wahrgenommen wird. Mit der optimalen Farbpalette für deine Webseite kannst du deine Kunden überzeugen. Ca 90% der Kunden beurteilen ein Produkt spontan aufgrund von Farben. Erstelle deine ultimative Farbpalette und lege deine Farben für dein Corporate Design fest.